Que o mundo está cada vez mais visual, todos já sabemos. A cada dia surge uma nova mídia social focada em imagens ou vídeos e reduzindo consideravelmente o uso de palavras e a quantidade de texto.
Mas, como ficam as pessoas que não enxergam ou têm restrição de visão? O mundo digital está preparado para tornar seus conteúdos acessíveis para a sua diversidade de usuários?
O Movimento Web para Todos (MWPT), apoiado pela Fundação Dorina, revela que não. Menos de 1% dos 14,65 milhões de sites ativos do país está preparado para a navegação de pessoas com deficiência, segundo uma pesquisa divulgada no último mês pelo MWPT, em parceria com a BigData Corp.
Os problemas que levam a este cenário são vários e um dos principais é a falta de descrição de imagens nas páginas da internet, algo que é simples de resolver.
“A audiodescrição é o recurso de acessibilidade que possibilita a apropriação dos conteúdos de todo tipo de imagem por meio de sua descrição em palavras, podendo ser inserida nas mais diversas situações cotidianas, sociais e culturais, sendo imprescindível para as pessoas com deficiência visual. Há estudos que relatam benefícios para idosos, disléxicos e pessoas com deficiência intelectual”, explica Eliana Cunha, ortoptista e coordenadora de Educação Inclusiva da Fundação Dorina.

É necessário descrever textualmente todas as imagens que transmitem informações relevantes, transformando o que era apenas visual em texto, possibilitando às tecnologias assistivas – como o leitor de tela, a linha braille e navegadores textuais – interpretarem o conteúdo desses elementos.
Este é um recurso muito importante para a promoção de uma web inclusiva. Sem ele, as definições de acessibilidade, igualdade e autonomia são diretamente impactadas pelas barreiras de acesso. Mas, para utilizá-lo, é preciso seguir algumas diretrizes pré-estabelecidas para que estejam de maneira apropriada.
Onde usar a descrição de imagem?
Uma imagem pode ou não transmitir uma informação. Desta forma, podemos dividir as imagens inseridas em uma página de duas formas: com conteúdo e decorativa.
Essa última se refere àqueles elementos que apenas enfeitam as páginas e não passam informações relevantes, como marcadores estilizados, cantos arredondados, ícones para enfatizar um link etc.

Já as imagens com conteúdo podem ser fotos, gráficos, organogramas, ilustrações etc. Elas devem conter uma descrição que pode ser informada no próprio texto ou por meio do campo “texto alternativo”, também chamado de ALT, disponível na edição das imagens. Nesse caso, a descrição não aparece visualmente, sendo reconhecida apenas pelo leitor de tela do usuário.
Já nas mídias sociais, o uso das hashtags como #PraCegoVer e #PraTodosVerem tem sido cada vez mais popularizado, tanto como recurso de descrição quanto como forma de chamar a atenção para a acessibilidade web.
Como escrever uma boa descrição?
De modo geral, um bom texto alternativo deve ser fiel à imagem e escrito de forma clara e objetiva. A primeira dica na hora de criar a descrição é se perguntar: “se eu não pudesse utilizar essa imagem, o que escreveria para representá-la? ”, para que a alternativa textual possa corresponder ao que a imagem transmite visualmente.
Outra dica importante é observar o contexto em que a imagem está inserida, para saber o que deve ou não constar na descrição. Nem sempre uma descrição detalhada é necessária, mas, em alguns casos, os detalhes fazem toda a diferença.
Durante a descrição, é preciso lembrar que a interpretação da imagem deve ficar a cargo do usuário. Portanto, o uso de adjetivos ou expressões que remetem a sentimentos, por exemplo, não devem ser utilizados. Os elementos visuais devem ser descritos com objetividade e imparcialidade.
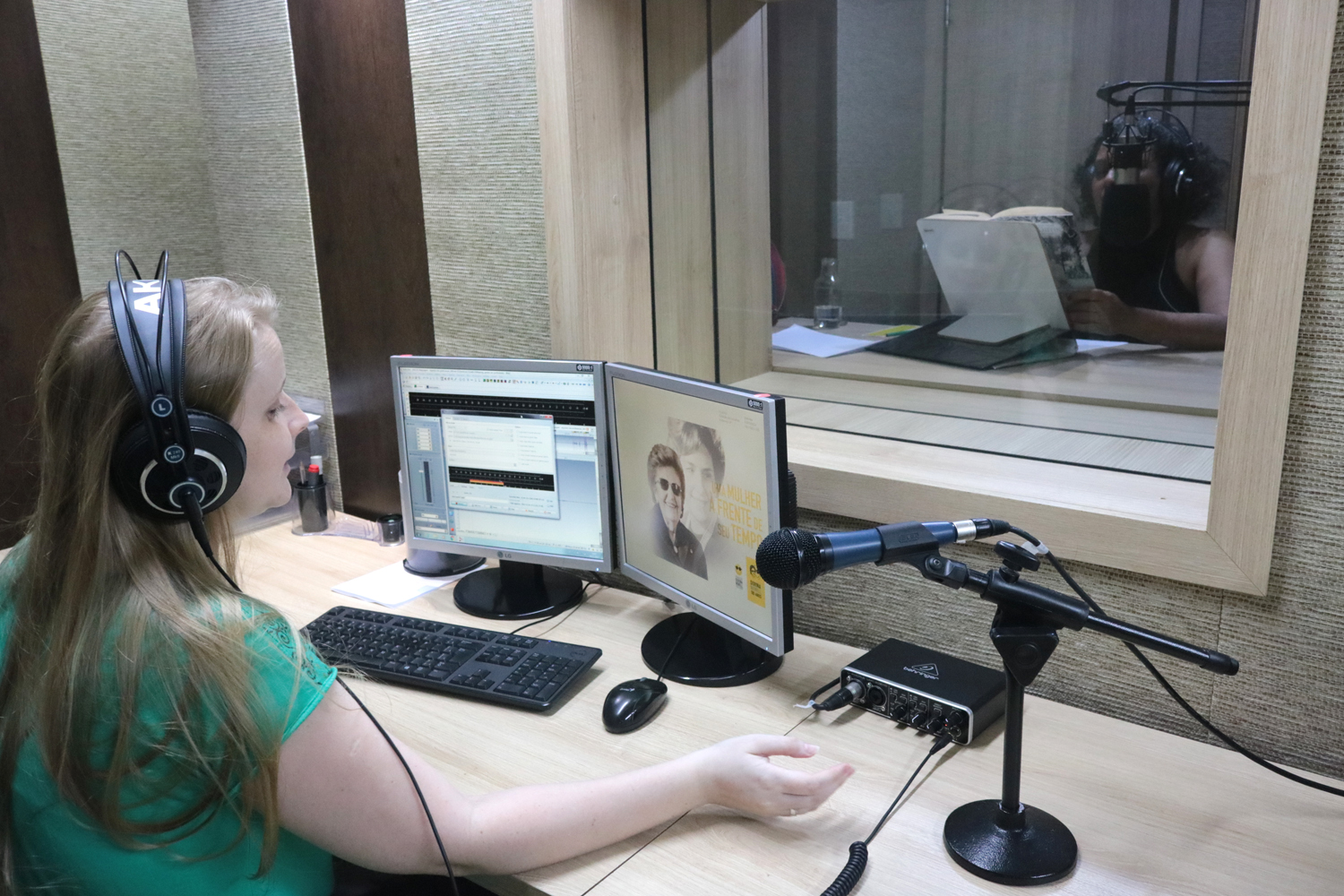
“A audiodescrição dá autonomia para a pessoa com deficiência visual para que ela possa acessar um site ou ir ao cinema sem a necessidade de ter sempre alguém que enxerga do lado. Além disso, esse recurso permite que a pessoa com deficiência faça sua própria interpretação, visto que a AD profissional não pode transmitir julgamentos de valor”, reforça Cláudia Scheer, coordenadora de Produtos Radiofônicos da Fundação Dorina.

Por fim, respeitar a estrutura hierárquica das informações faz todo o sentido para a compreensão da imagem. Informar em quais margens estão cada elemento, o lado que se encontram as pessoas ou em quantos níveis está escrita determinada frase, pode fazer a diferença para quem recebe a informação.
Boas práticas
No site do Centro Tecnológico de Acessibilidade (CTA), você encontra outros exemplos de textos alternativos em diversos contextos e formatos. E no site Movimento Web para Todos, você encontra a recém-lançada campanha #ImagensQueFalam, de mobilização para descrição de imagens em sites e apps.
Gostou dessas dicas? Então comece a praticar já, contribuindo para fortalecer a inclusão digital para todos!


